You are viewing the “wikipedia” category
I hope you can find the content you want.
If you want something reviewed or written about, please get in touch with me!
Wikipedia Shut My User:HighTechDad Page Down. Fast.
How the editors at Wikipedia shut down the HighTechDad User:Page within a matter of hours.
7 Unique Ways my Kids Use the iPhone
The Apple iPhone is a necessity in our household, at least my kids tell me it is. It seems that the iPhone is practically grafted to the hands of my…
What Web 2.0 would have looked like 10 years ago
Microsoft has been including IE7 in all of the latest Critical Updates. It's getting harder and harder to avoid installing. At my work, we recently had to roll back some…
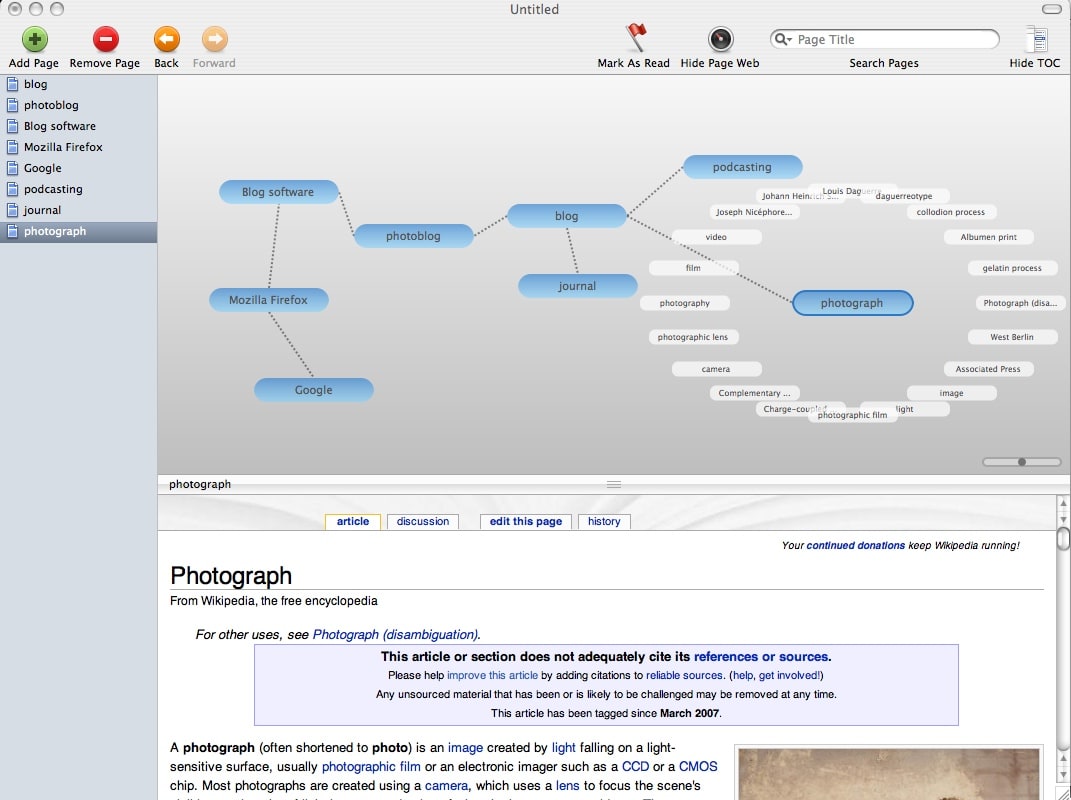
Find your path through Wikipedia using Pathway
Okay Mac/Wikipedia users, this one is for you. Have you ever found yourself lost navigating through the incredible amount of links and cross links within Wikipedia? It's truly hard to…
Our own “three wise monkeys”
The origins of the phrase "see no evil, hear no evil, speak no evil" may not be truly known, the phrase, on the other hand is. Wikipedia has a small…