About a year and a half ago, I posted a “How To” article to teach people on how to tweet out messages from your website via a URL or web link. Unfortunately, that method no longer works as of a few days ago. Twitter has updated the process for doing this. However, I now have the NEW way to do this which seems to be working just fine.
Twitter recently moved over to its Web Intents platform and what that means is that buttons (yes all of those older “Tweet” buttons are broken) and link that use the old query string that I outlined in my previous how-to article are broken and will not let you tweet out your messages. GASP!
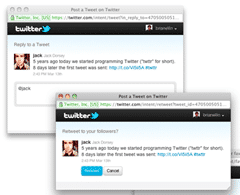
The new Web Intents method is actually an improvement, in my opinion, and allows for more interactivity. If you aren’t logged in, for example, you will be asked to log in.
How To Pre-Populate Twitter Statuses the NEW Way
Ok, first a bit of history. If you want to read on how it used to work, just read my old post.
The new way is just as easy to craft actually.
To tweet out a message like this:
“I learned the NEW way of how to pre-populate Twitter statuses at: https://www.hightechdad.com Thanks @hightechdad”
You would simply code the link to look like this:
http://twitter.com/intent/tweet?text=I+learned+the+NEW+way+of+how+to+pre-populate+Twitter+statuses+at:+https://www.hightechdad.com+Thanks+@hightechdad
Go ahead, test it out now! –> TWEET IT
However, you still need to use an HTML character for hashtags (#). To do that, use “%23” for # – without the quotes.
To tweet out this message, for example:
“I learned the NEW way of how to pre-populate Twitter statuses at: https://www.hightechdad.com Thanks @hightechdad #cool”
You would use the following code:
http://twitter.com/intent/tweet?text=I+learned+the+NEW+way+of+how+to+pre-populate+Twitter+statuses+at:+https://www.hightechdad.com+Thanks+@hightechdad+%23cool
Go ahead, test it out now! –> TWEET IT
Of course, there are other ways of doing this and the Web Intents page has a lot of fairly easy to understand documentation on other creative things you can do with the new query process. I only wanted to demonstrate the fundamentals here.
You can do a lot by encoding links to pre-populate Twitter statuses to help socialize your content whether is it simply content on your website or embedding them in a white paper. Twitter has made this process even better now with this new method. Let the creativity begin!
HTD says: Be sure to share this article via Twitter!









31 Responses
Funny, I just tried my tweet this on my website (using Share and Follow plugin) and it worked, so I’m assuming that what’s been changed is the previous linkage/advice you’d provided?
The “Interactive Share Buttons” of Share and Follow seem to use the new Web Intents method and what I outlined in my post. However, the static buttons (Share icons) seem to use the old method and don’t work. Are you talking about the Interactive ones?
That was quick! Thanks again for the help. ;) — DaveyBean
Thank YOU for pointing it out to me!
Q for then – is that why my Share and Follow Plugin button for Twitter
{that I have on each post} wont’ work anymore?
Is there a fix for that? Know of any Share PlugIn that still works??
Ex: here’s my site: http://www.myorganizedchaos.net
Yep, that is why. I’m sure he will update that Share and Follow Plugin soon. This only recently rolled out and it’s an easy fix in the code. If you use the interactive buttons, those should work fine.
Take a look at Digg Digg. That’s what I use as the side scroller on the left.
Thanks!!
Thanks SO much for sharing this. I just realized our code for pre-populated Twitter status was not working!
No problem! Someone pointed it out to me as well…even though I read
the story about it and didn’t connect the dots.
This is awesome thanks! I ran mine through a url shortener service and then converted that url into a QR code, so just a quick scan and your done!
Very cool implementation. You should write up how you did it and publish a link!
Thanks so much! Had to update my “share and follow” wordpress app to do this instead of the previous code, noted you here http://wordpress.org/support/topic/share-and-follow-twitter-wont-post?replies=4#post-2123522
Thanks for posting that to WordPress.org. I am sure that the Share and
Follow plugin will be updated soon. I think the interactive buttons
already work, just not the chicklet/static ones.
thank you thank you thank you. Just tried to send out a newsletter with the old Tweet This code and it didn’t work. Thank you!!!!!!!!
You are quite welcome. Glad that it works!
Thanks, think this has been overlooked by a lot of people – have written an article on my site about it as well. Yours was the only place I managed to find useful information!
Great that it helped you out and thanks for the comment.
Life saver…thanks man…
I just sent you a DM on Twitter too, wondering how to get an ‘&’ in there?
I believe that you need to put it in as an HTML character. Try putting
in “& amp ;” but without the quotes and the spaces and let me know if
that works.
Huge help, thanks!
Hello!!
Has there been an update to the code?
For some reason mine aren’t working at all anymore.
Ex ~>http://www.myorganizedchaos.net/2011/10/punch-cut-decorate-cake-decorating-with-wilton
?
Try removing the brackets from your twitter user name.
Hmm – the %23 for # is not working for me. Any ideas what it may have changed to?
Use the tool at the bottom of this page to easily construct the Twitter text for the link: http://www.blooberry.com/indexdot/html/topics/urlencoding.htm
I have seen this page three or 4 times and I just roll right past it because the window you use to represent your code is rather un user friendly.. As a matter of fact I come across this site for code snippets often and do the same thing. Seems like you have 50% of it figured out. You drive lots of people here and then their user experience is diminished due to the access to the content.
I’m using your technique and it works well on my laptop Safari but not on my iPad Safari. The %23 is converting automatically to # and the RT won’t load. If
I manually change it back it works. How can I prevent this from happening? Thanks,
Pete
Thank you! Was exactly what I was looking for…I gave myself five min to find it and it only took one ;-) Thank you!!
Great! Glad that I saved you 4 minutes! You are welcome!
Thanks for your post! Quick question, though: how do you get the links to open up in the popup windows? When I paste the code on my site and click on the link, it opens in a new tab instead of a popup.
You may went to check the twitter Dev site to see what changes they have made more recently. I wrote the article a while ago.